При открытии веб-страниц в браузере, слева от названия ресурса часто мы видим какое нибудь изображение. Это изображение называется favicon и произошло это название от слияния двух слов favorit и icon. Наличие данной иконки способствует узнаваемости ресурса, это своего рода визитная карточка сайта.
Во-первых, когда в браузере открыто слишком много вкладок, то найти нужную вам страницу будет намного легче, если у нее будет видно изображение.
Во-вторых фавикон виден в выдаче поисковых систем и если у вашего сайта есть иконка, это будет только ему на пользу, так как адреса ресурсов с иконками сразу бросаются в глаза и по ним делают больше переходов.
Если вы хотите, чтобы ваш сайт был узнаваем не только по названию, но и по иконке, которая будет отображаться слева от его названия, нужно обязательно добавить ее на ваш ресурс.
В этой статье вы найдете несколько советов на тему, как установить фавикон на блог под управлением CSM WordPress и как добавить иконку на обычный сайт, который не имеет движка, например на продающую страницу.
Где можно найти или нарисовать иконку для сайта
Простую иконку для сайта можно нарисовать самому, с помощью графических редакторов или онлайн генераторов иконок типа:
http://www.favicon-generator.org/editor/
Если вы хотите создать иконку в виде цифры или простой фигуры, то это легко сделать с помощью этих ресурсов.
Если вам нужен более сложный рисунок, тогда можно воспользоваться любым готовым изображением или заказать его художнику.
Скачать готовые иконки можно со специальных ресурсов, где они бесплатно доступны для общего пользования, например:
http://www.iconfinder.com
http://www.favicon-generator.org
Чтобы найти иконку, вам нужно ввести слово-подсказку, чтобы обозначить тему для поиска изображений и затем просто выбрать один из предложенных вариантов.
При выборе рисунка нужно учитывать его маленький размер в конечном итоге, чтобы он был хорошо и четко виден. Это как бы логотип сайта, часто по favicon можно понять о чем данный сайт.
Как установить иконку для сайта на WordPress
Добавить favicon в WordPress можно разными способами, с помощью чистого HTML кода и с помощью специальных функций WordPress.
Сначала рассмотрим вариант с помощью специальных функций движка, так как этот вариант наиболее универсальный.
Также необязательно искать изображение с расширением ico, можно легко установить рисунок в png формате.
Обязательным должно быть название файла, он должен называться «favicon.расширение_файла», иначе иконка не будет отображаться.
Файл favicon должен находится в каталоге с вашей темой и прежде чем редактировать код, нужно просто его туда скопировать и посмотреть, появилась иконка или нет.
Если у вашей темы уже прописан специальный код для favicon-файла, значит вам больше ничего делать не нужно, как только вы скопируйте файл изображения в каталог с вашей темой, он сразу же появится во вкладке браузера рядом с заголовком.
Если вы скопировали файл изображения, а иконка не появилась, придется посмотреть код, может нужно всего лишь изменить расширение файла в коде или прописать весь код самому, если его там нет.
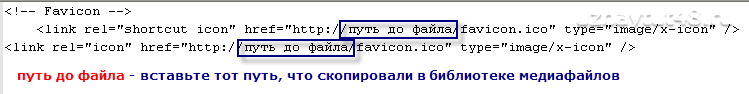
Выглядит такой код примерно так, как на снимке, в файле header.php (Заголовок), между тегами head должна быть такая строка:
Учтите, что по умолчанию в коде указывается ссылка на файл с расширением ico, так что если вы решите установить изображение другого формата, придется изменить расширение в коде.
Если в вашей теме нет встроенного кода, ничего страшного, написать его проще простого.
Для этого откройте в редакторе файл header.php (заголовок) и между тегами:
...сюда нужно вставить код...
вставьте один из вариантов кода для отображения фавикона.
Первый вариант кода:
Второй вариант кода:
На самом деле эти два кода одинаковые, различаются они только функцией, которая показывает движку, путь до файла с изображением, так выглядит этот код без этих функций:
А это те самый функции, которые нужно добавить в этот код:
или
Выбирайте любую и замените строчку: «http://путь до файла» на одну из этих функций.
Используя эти функции, вам не нужно думать, какой адрес прописать до вашей картинки, WordPress сам ее найдет и отобразит, вам нужно только указать ее расширение и дополнительный каталог, если она будет находится не в корневой папке вашей темы.
Если вы создаете шаблоны для продажи, тогда используя эти функции, вы избавите пользователя от необходимости редактировать код вашей темы, ему будет нужно только скопировать изображение в каталог шаблона и иконка сразу появится.
Если вы не хотите использовать специальные функции, ну например, чтобы уменьшить количество обращений к базе данных, тогда можете просто указать путь до вашего изображения.
Чтобы узнать, какой нужно прописать путь до файла, зайдите в панель администратора.
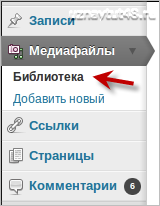
Затем перейдите по пути: «Медиафайлы — Библиотека» и там найдите заранее загруженный favicon.
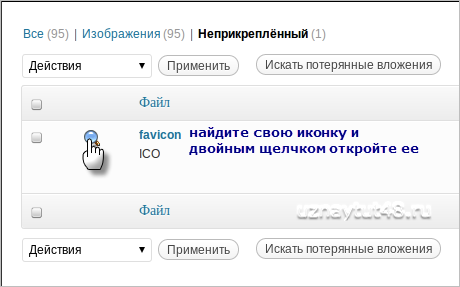
Щелкните по значку изображения два раза, чтобы открылось окно с информацией о нем.
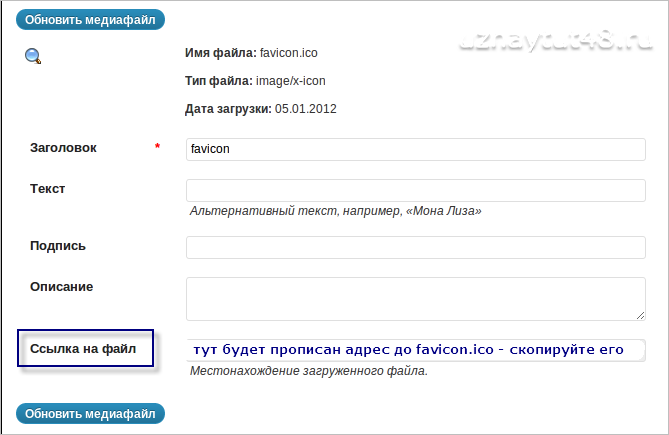
И тут уже вы увидите ссылку на свой favicon. Просто скопируйте ее в буфер обмена и вставьте в код, заменив путь до файла. Вот и все, перезагрузив браузер вы увидите свою иконку.
Если для хранения изображений вы используете другой каталог, например папку «images» в корневом каталоге вашего домена, тогда укажите путь до него: «адрес_сайта/images».
В выдаче поисковых систем ваша иконка появится не сразу, но она обязательно появится через несколько дней и ваш сайт приобретет индивидуальность.
Как установить иконку на продающую страницу или сайт одностраничник
Если у вас есть сайт, который создан без системы управления, но вам нужно, чтобы у него была иконка, сделать это также просто, как и для сайта на движке.
Для такого сайта также не обязательно устанавливать иконку с расширением ico и разрешением 16х16px, здесь даже не обязательно, чтобы файл назывался favicon, отображаться будет иконка с любым названием, главное ее имя прописать в коде.
Вставьте между тегами head следующий код и фавикон будет установлен:
Для того, чтобы этот код сработал, нужно изображение поместить в корневой каталог сайта и называться оно должно favicon.ico, если у вас изображения находятся в другом каталоге, тогда измените путь до него в коде. Тоже самое нужно сделать и с расширением файла.
Также поможет украсить ваш блог оформление постов, как например, с помощью красивых блоков.
Удачи!
С уважением, Юрий Хрипачев.







Я меня по моему была возможность добавить иконку в настройках темы
Я нарисовала свой фавикон на сайте фавикон.ру. Так себе получился, лучше бы скачала готовый. А другие сервисы не знаю, насибо.адо посмотреть.Сп
По-моему подбор фавикона сравним с подбором шаблона. И там, и там мучаешся в сомнениях, какой же выбрать…
Да вы правы, я уже два фавикона поменял, но никак не могу найти подходящий, сейчас хочу снова новый выбирать.
Нужно будет себе поставить, а то сайт пока без фавикон. Кто может подсказать хороший сервис по их созданию, кроме тех 2 что в статье?
Юрий, а вы не сталкивались с плагином для фавикона? С его помощью вообще вроде нет надобности лезть в коды…
Нет, я даже не искал такой плагин. Это один из тех случаев, когда лучше к услугам плагина не прибегать. Все легко делается и без него, ни к чему лишние плагины ставить.
Спасибо за ответ. Я думала для новичков этот вариант самый подходящий.
Если favicon.ico то его можно тупо бросить в корень и не лезть в код, всё будет работать, а вот если пишем код, то расширение файла уже не имеет значения, расширение любое в паутине поддерживаемое, плюс размеру не обязательно быть 16х16… Вот пример: blog-radical.com/images/favicon.png (160х160рх)
а вот код
Вот как-то так… Кажется чуток дополнил статью, спасибо.