Приветствую Вас на своем блоге!
В этой статье я решил показать и объяснить, как установить красивую форму подписки rss на блог, чтобы придать своему сайту уникальность и сделать его более привлекательным внешне.
Эта тема подойдет не только для сайтов на WordPress, но и для других движков, так как код RSS не будет отличаться друг от друга на разных движках, да и файл *.css работает по единому правилу для всех движков.
Скажу сразу, это не моя разработка, я нашел этот вариант в сети, не знаю кто автор, но этот вариант работает, я его проверил на нескольких шаблонах и разных формах подписки rss.
Я постараюсь более подробно объяснить, как это делается, чтобы в этом смог разобраться каждый начинающий вебмастер.
Здесь я рассмотрю два варианта, как можно установить красивую форму подписки rss на блог, простой и более сложный.
Красивых форм для подписки в сети много, на любой вкус, так что выбирайте то, что вам нравится и устанавливайте ее на свой блог. Особенно это относится к универсальным шаблонам общего пользования, так как придание ему уникальности, это отдельная тема для статьи.
Самый простой способ сделать форму подписки уникальной, это поставить в качестве фона красивое изображение.
Вы устанавливаете стандартную форму, заключаете ее в div блок и фоном для этого блока устанавливаете картинку.
Например так:
Этот код в виджет или файл шаблона:
Этот код в файл css:
.podpiska { background: url(images/podpiska_post.png) no-repeat #f7f7f7; }
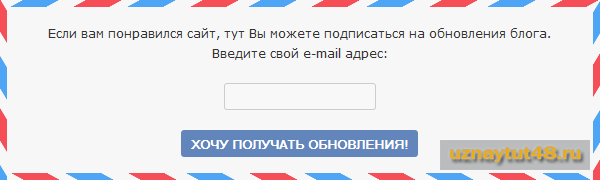
В результате этого у вас будет форма примерно такого вида:
Но если вы хотите установить форму с красивым дизайном, текстом и кнопкой, то простой сменой фона здесь не обойтись. Но сложного и здесь ничего нет, просто нужно понять, как все работает.
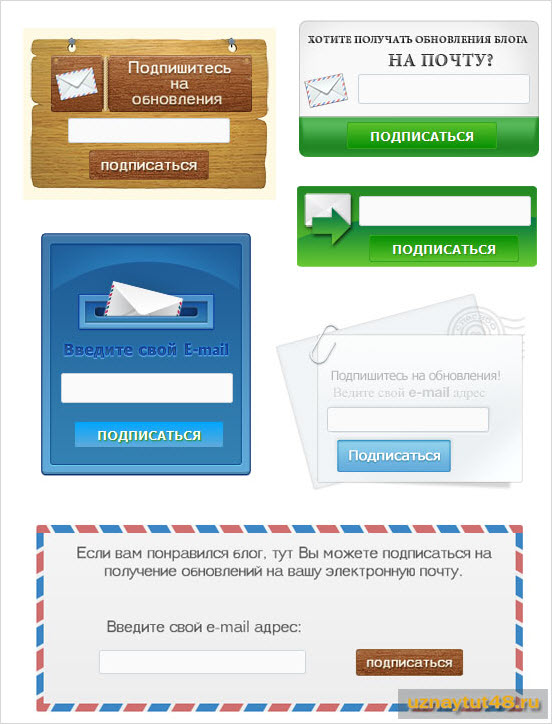
Вот пример готовых форм для подписки, которые я установил на разные сайты:
Как видно из этого примера, ограничений на вид формы нет никаких, установить можно совершенно любую форму.
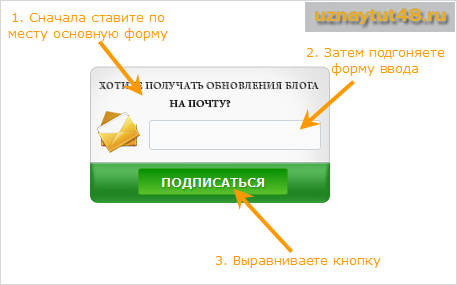
При установке новой формы, следуйте последовательно, подгоняя каждый элемент по порядку:
1. Основная форма.
2. Форма ввода данных.
3. Кнопка подписки.
На картинке все наглядно изображено.
Теперь от теории перейдем к практике, а точнее к самому коду, который и нужно будет редактировать.
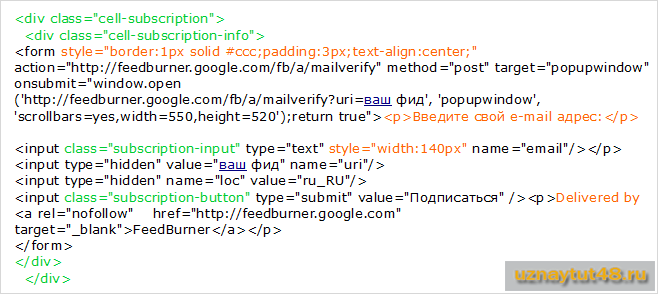
Сначала нужно будет изменить стандартный код формы подписки сервиса feedburner.
Ниже на картинке я показал, как его нужно изменить.
То, что выделено красным, то удаляете, то что зеленым, то дописываете.
Обратите внимание, если вы будете устанавливать свою кнопку, то надпись «Подписаться», или что у вас там будет написано, нужно будет удалить и оставить просто кавычки.
Вот код rss, только адрес своего фида не забудьте поставить.
Далее добавьте код css в шаблон своего сайта.
/* Форма Подписаться на E-Mail
------------------------------------------*/
.cell-subscription {
float:left;
width: 245px;
height:156px;
text-align:center;
background: url(images/tab.png) no-repeat;
margin: -15px 0 20px -13px;
}
.cell-subscription-info {
float:left;
width: 200px;
padding: 10px 15px;
margin: 5px 6px 5px 5px;
border-radius: 3px;
}
.cell-subscription-info input {
font:11px Verdana,Arial,Helvetica, sans-serif;
padding: 5px 10px;
border-radius: 3px;
margin: 70px 0px 0px 21px;
width: 140px;
height: 13px;
}
.cell-subscription-info p {
float:left;
width: 100%;
padding: 0px;
margin: 0px;
}
.subscription-input{
float:left;
width: 180px;
margin: 10px 0px;
background:#FAFAFA;
border: 1px solid #CAD3DA;
color:#555;
}
.subscription-input:focus {box-shadow:inset 0px 0px 3px #e6e6e6!important;}
.subscription-button {
cursor:pointer;
background:url(images/button.png) no-repeat!important;
border:1px solid #8d592c!important;
text-shadow:1px 1px 1px #258b10!important;
font-weight: bold!important;
color:#fff!important;
width: 120px!important;
height:30px!important;
margin:7px 0px 0px 5px !important;
}
.subscription-button:active {box-shadow:inset 0px 0px 3px #23880e!important;}
.subscription-button:hover {background:url(images/button2.png) no-repeat!important;}
Только учтите, что это только начальный шаблон кода, который нужно будет изменять и подгонять форму по месту на сайте.
Как я уже говорил, начинайте подгонять по порядку кода, сверху вниз.
Все названия файлов замените на свои, цвета и оформление сделайте по своему вкусу.
Обязательно проверьте, как смотрится ваша форма в разных браузерах, это избавит вас от неправильной настройки формы. Например Mozilla и Chrome могут по разному показывать вашу форму, ну это только в том случае, когда вы не правильно установите параметры в файле css.
Надеюсь, что эта статья вам поможет сделать ваш блог более красивым и уникальным.
Если у вас возникнут трудности с установкой формы на блог, то за небольшую оплату, я помогу вам его настроить, предложения пишите в комментариях, я их прочту, но публиковать не буду.
Если вы хотите отказаться от получения рассылки rss с какого либо блога, то прочитав эту статью, вы узнаете, как это сделать.
Удачи!
С уважением Юрий Хрипачев.




А где результаты конкурса комментаторов? 🙂
А в статье разве не видно?
Он статью не читал, хотя странно не увидеть красочное фото в конце статьи. Реквизиты выслал через Обратную связь.
Юрий прошу прощения, после статьи привык видеть красивую рекламу на большинстве блогов, не обратил внимания. Извините.:)
Здравствуйте! Огромное спасибо за код,я вот все его изучаю, более менее получилось у меня подписку поставить, но главная проблема -это привязка 2 полей(subscribe и ввода емайл), 3 дня я уже бился над этим, начинаешь одно поле править и обязательно второе с ним криво ставится,может шаблон такой у меня….никак не могу их отвязать друг от друга, что я только не пробовал!! Счас вроде что-то вышло, но еще буду смотреть-объясните, как именно их раздлелить, чтобы они регулировались по отдельности???
И еще, если можно ответьте, что именно означают вот эти 3 кода css,я так и не понял-зачем они в этом коде:
.cell-subscription-info p {
float:left;
width: 100%;
padding: 0px;
margin: 0px;
}
.subscription-input{
float:left;
width: 180px;
margin: 10px 0px;
background:#FAFAFA;
border: 1px solid #CAD3DA;
color:#555;
}
.subscription-input:focus {box-shadow:inset 0px 0px 3px #e6e6e6!important;}???
Здравствуйте!
Янис, сначала подгоните по месту параметр .cell-subscription-info input, а затем уже .subscription-button, так вы быстрее и лучше подгоните форму под шаблон.
.cell-subscription-info p — я так и не понял, что он меняет, форма прекрасно работает и без него, просто не трогайте его.
.subscription-input — это параметр формы ввода адреса, изменяется отдельно, но лучше его не трогать, без необходимости.
.subscription-input:focus — здесь вы можете изменить вид окна ввода адреса, когда начинаешь его вводить. По умолчанию стоит только небольшая тень.
.subscription-input — стиль css, судя по коду, текстовый для e-mail. В css отвечает за отступы, длину поля ввода адреса, фон и прочее.
Ни как не могу настроить длину строки ввода.
Мне нужно чтобы ширина ввода была 240 пикс. Меняю но ширина так и остается короткой. Не знаете в чем проблема?
.cell-subscription-info input {
font:11px Verdana,Arial,Helvetica, sans-serif;
padding: 5px 10px;
border-radius: 3px;
margin: 70px 0px 0px 0px;
width: 240px;
height: 13px;
}
.cell-subscription-info p {
float:center;
width: 100%;
padding: 0px;
margin: 0px;
}
.subscription-input{
float:center;
width: 240px;
margin: 0px 0px;
background:#FAFAFA;
border: 1px solid #CAD3DA;
color:#555;
}
Разобралась
.cell-subscription-info p-Это наверное стиль для заголовка над полем ввода емайл, в коде можно по идее некоторое убрать, а оставить 4 главных:для самого блока (.cell-subscription),для формы (.cell-subscription-info),для ввода емайл(.cell-subscription-info input) и для кнопки подписаться(.subscription-button ). Там можно поэксперементировать,например градиент задать..Еще в коде DIV вы одну строку вроде как пропустили….примерно такую: onsubmit=»window.open (‘http://feedburner.google.com/fb/a/mailverify?uri=фид’, ‘popupwindow’, ‘scrollbars=yes,width=550,height=520’); return true»>
Изменил, спасибо за подсказку, в визуальном редакторе код (pre) постоянно слетает, вот и ошибки потом идут.
Это точно,знакомый бардак,я убрал те 3 кода, что выше писал-все супер встало и работает,еще поднастрою…Но я еще добавил вот такую строку в div код,дописал в поле ввода емайл после -name «email»-value=»Введите ваш email» onfocus=»if(this.value==this.defaultValue)this.value=»;» onblur=»if(this.value==»)this.value=this.defaultValue;» />…Будет прямо в поле написано-Введите ваш емайл, а когда начнешь писать-она исчезает-классный эффект!!
К хорошему призывает ваша статья, Юрий. Люблю, когда красивые и оригинальные виджеты у блогов. Спасибо.
Юрий, мне вот больше всего понравилась подписка, которая размещается после статьи, но какая у нее эффективность, если сравнить с той что вы поставили в правом сайдбаре?
Затрудняюсь ответить.
Если будет возможность сравнить через какое то время, напишите статью, какое место будет лучше всего подходить для размещения подписки.
первый вариант вроде как легче легкого, но у меня не вышло. картинка в виде конвертика не отображается, хоть убейся.
Попробуйте указать ширину и высоту картинки или ее адрес не правильно пишите, есть сама картинка у вас?
В общем без подробностей трудно помочь.
код я подправил. у вас в статье в первом примере просто код для css отличается от кода, используемого на вашем сайте. теперь все встало на свои места и подписка в конце статьи заработала с картинкой в виде конвертика.
Исправил ошибку, два раза один код написал, вот и вылез лишний кусок.
Добрый день! вот вы приводите пример готовых форм для подписки, которые вы установили на разные сайты, и мне интересно посмотреть, как смотрится на сайте форма ввиде дощечки (она на вашем скрине самая первая). На каком сайте можно ее посмотреть??? заранее благодарен Вам…
Эта табличка была сделана для сайта о рыбалке, но этот шаблон на сайте пока не стоит. Сайт не мой, поэтому не могу сказать, когда он на нем появится.

Вот изображение сайдбара с этой табличкой.
понятно…а у вас не осталось кода этой таблички???
не могли бы вы поделиться им???
Код остался, но, к сожалению, пока не могу поделиться, только после того, как она на том сайте появится.
хорошо, понял! а можете адрес сайта того дать, чтоб я смог узнать когда она там появится?
rybalka48.ru
спасибо, но чувствую там он не скоро появится…
а продать его, тоже не можете???
У вас есть сайт? Зачем вам такая форма?
Да есть сайт, и мне эта форма очень даже подошла бы по дизайну…
Продавать смысла не вижу, я вам ее так скину, позже…Все равно в свободном доступе будет.
Спасибо, я был бы очень благодарен вам за нее!
Тогда тут, напишите в комментах, когда сможете скинуть, хорошо?
Хорошо.
Добрый вечер, Юрий!
Это снова я, и по тому же поводу. На данный момент, вы все еще не можете поделиться со мной кодом той формы подписки, о которой мы с вами разговаривали?
Только недавно вспоминал про вас. Ок, поделюсь кодом, только найду его. Куда вам его скинуть?
На эту почту если можно, что я указываю при добавлении комментария!
Спасибо Вам заранее!
Спасибо Юрий, за форму…встала на сайт, как родная!
Здравствуйте, спасибо вам огромное за статью. У меня получилось разобраться, хотя я сама полный чайник во всем этом. Только сейчас у меня новая проблема, не могу найти место куда вставить код формы в конце статьи.
Здравствуйте.
Поищите место в конце кода файла single.php, после кода php the_content
А можете выложить картинки? с цсс
Спасибо за статью. Установил и себе (правда немного изменил)