Приветствую Вас на своем блоге!
Хочу поделиться с вами своим опытом работы в программе Adobe Illustrator и показать, как создать бесшовный паттерн в Иллюстраторе самому, затратив на это всего несколько минут.
Pattern — это узор, который повторяясь заполняет своим рисунком всю рабочую область, которую мы им заполняем. Часто он используется, как задний фон на сайтах, но еще его можно применить и как фон для обложки книг или рисунка на футболке и кружке.
Для таких узоров можно использовать цветы, животных, технику, дома, просто разные фигурки и узоры. Сделать такой рисунок легко и справится с этим любой пользователь, главное найти изображение, которое вы будете использовать при создании узора.
Если вы не можете рисовать, то можно взять рисунок или несколько рисунков в сети и сделать с их помощью уникальный pattern, которого ни у кого нет.
И так, для примера я приготовил заранее несколько рисунков и с их помощью создам свой узор, почти уникальный. Почти, это потому, что эти рисунки доступны в сети для массового использования, но их расположение на узоре и их количество, делает этот рисунок уникальным.
Для того, чтобы создать бесшовный паттерн, откройте Иллюстратор и создайте новый файл, залейте его каким нибудь фоном, если вам это нужно. Затем откройте все свои рисунки, которые будете использовать при создании узора и просто перенесите их на свой новый файл.
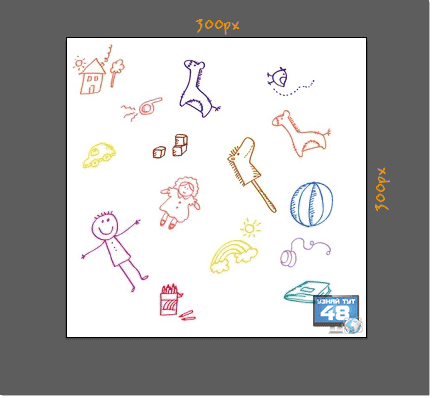
Я создал квадрат размером 300х300 пикселей, вы можете создать файл любого размера, и перенес на него свои рисунки.
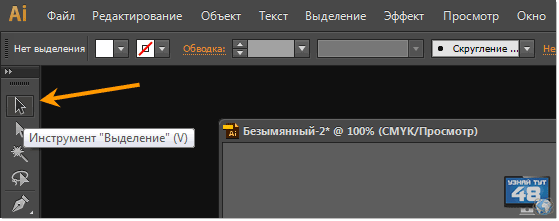
Для работы нужно выбрать инструмент «Выделение», это темный курсор в самом верху выбора инструментов, для его выбора можно нажать клавишу V на клавиатуре.
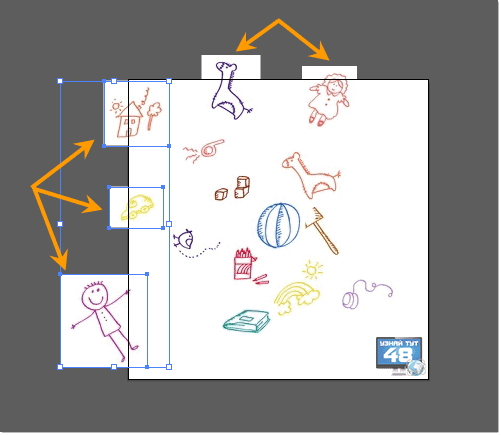
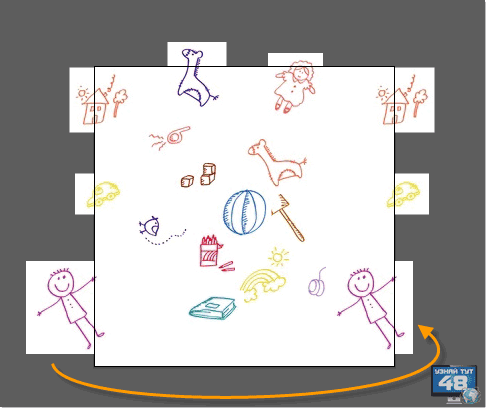
Следующим шагом разместите свои картинки по краям квадрата, например слева и сверху, так чтобы они выходили за край вашей формы. Размещать лучше не ровно, а хаотично, хотя это зависит от узора, который вы хотите создать, так что тут решайте сами.
Теперь нужно скопировать наши картинки с одной стороны нашего квадрата на другой край полотна так, чтобы при соединении квадратов они создавали единое целое. Начнем с левой стороны нашего квадрата.
Выделите один или сразу все элементы с левой стороны нашей формы. Для того, чтобы выбрать сразу несколько рисунков нужно нажать клавишу Shift и удерживая ее выделять курсором рисунки.
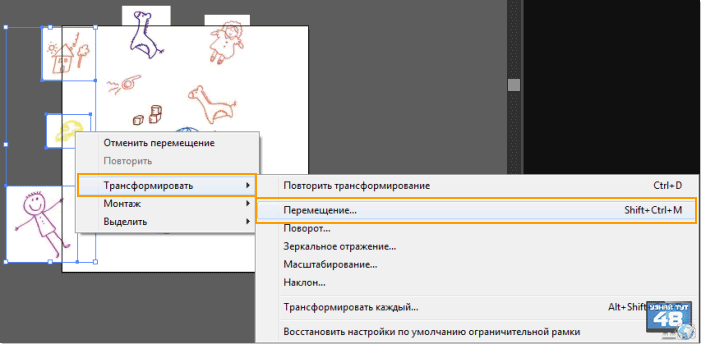
Теперь нажмите на правую кнопку мыши и в меню выберите:
Трансформировать — Перемещение
или просто нажмите сочетание клавиш
Shift+Ctrl+M
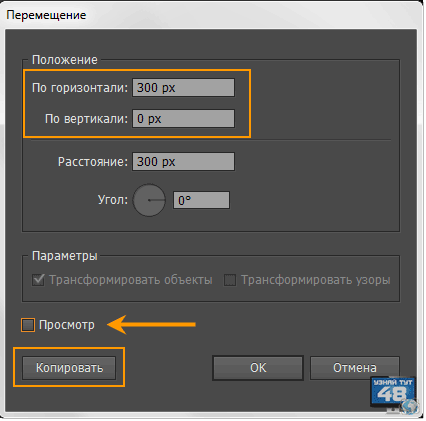
Для того чтобы сместить рисунки слева направо их нужно переместить по горизонтали.
Размер моего квадрата 300х300 пикселей, значит нужно значение «По горизонтали» выставить 300 пикселей, а «По вертикали» 0 пикселей. Отметив галочкой пункт «Просмотр», вы сразу увидите, как переместится ваш рисунок. Затем нужно нажать на кнопку «Копировать».
И ваши рисунки с одной стороны будут скопированы на другую сторону вашей формы.
Теперь нужно переместить верхние рисунки вниз.
Также вызываем окно «Перемещение», но уже значение «По горизонтали» ставим 0 пикселей, а «По вертикали» на 300 пикселей.
И ваши рисунки переместятся сверху вниз и при соединении квадратов, получится бесшовное изображение.
Перемещать рисунки нужно на то расстояние, какое имеет ваша форма. Если она у вас 400 пикселей на стороне, то и перемещать изображение нужно на 400 пикселей.
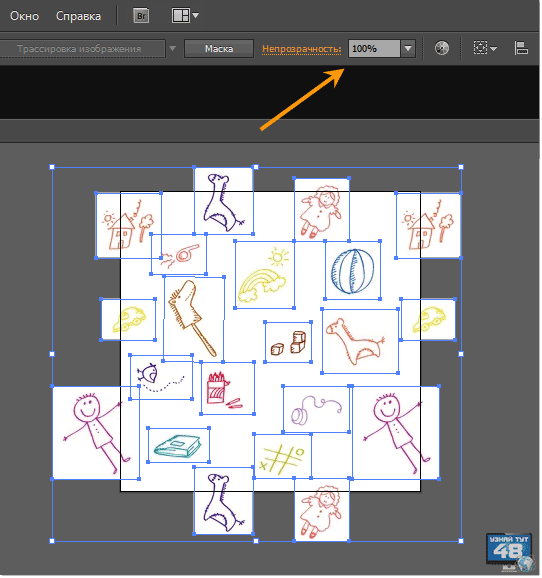
Теперь нужно расставить изображения в центре формы, здесь уже делайте так, как вам нравится, никаких ограничений нет, просто расставляете все как угодно и все.
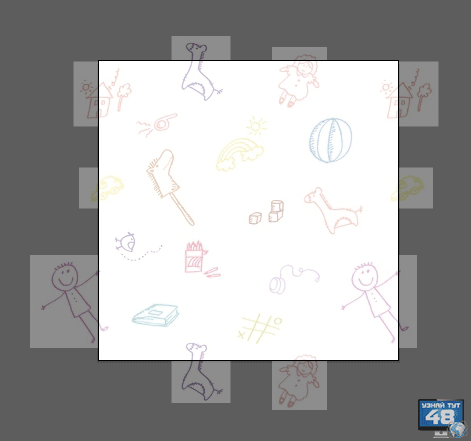
На этом наш бесшовный паттерн можно считать готовым, в качестве финального мазка можно изменить его прозрачность. Лично мне нравится, когда фон сайта не бросается сильно в глаза, а остается лишь фоном не сильно привлекая к себе внимание.
Для того, чтобы изменить прозрачность всей картины, выделите сразу все изображение, нажав сочетание клавиш Ctrl+A и измените ее прозрачность.
В итоге у вас получится еле заметное изображение. Ну это на любителя и смотря для каких целей вы будете использовать свой паттерн.
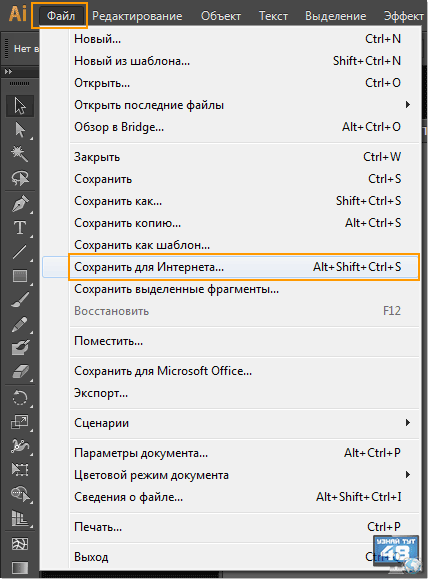
Для того ,чтобы сохранить свой рисунок, перейдите по пути:
Файл — Сохранить для интернета
или нажмите сочетание клавиш:
Alt+Shift+Ctrl+S
И выберите нужный вам формат и сохраните его.
Сохранится у вас уже примерно такой рисунок, без лишних деталей.
И смотреться он будет отлично, никаких швов.
Теперь вы знаете, как создать бесшовный паттерн в Иллюстраторе и легко это сможете сделать.
Кстати, если вы хотите изменить цвет при работе с созданием паттерна, но не знаете какой выбрать, программа Just Color Picker поможет вам сделать выбор.
Удачи!
С уважением Юрий Хрипачев.













спасибо)
Спасибо большое прибольшое)))